Make An Interactive Color Circle
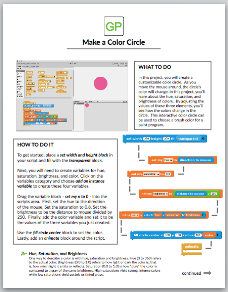
In this tutorial you will make a circle that changes color and brightness as you move the mouse.
You will use GP, a new blocks-based language similar to Scratch. The name “GP” stands for “general purpose” because, like Python, Java, and C++, GP can be used for a wide range of programming tasks.
Step 1
Watch this one minute video to learn how to get started:
Step 2
Print this two-page guide or open it in another browser tab:
Step 3
Start GP by clicking the link below and start building!
NOTE: GP does not save your program in the cloud automatically. Be sure to save your work as you go by clicking the “Save” button. That will download your program to your computer so you can come back to it later.
Step 4
Save your GP program, if you haven’t already done so. It will be saved in your browser’s “download” folder as a file ending in “.gpp”. To return to it later, start GP using the link above, then drag and drop your program onto the GP browser window to load it.
Step 5
Visit the Hour of Code website to claim your certificate:
Going Further
If you like GP and have a Windows, Macintosh, or Linux computer, you may wish to download the stand-alone GP application, which offers better performance and makes it easier to save and open GP project files:
If you enjoyed this tutorial, you might enjoy some of the other GP tutorials: